vue3ElementPlus Tabs 标签页

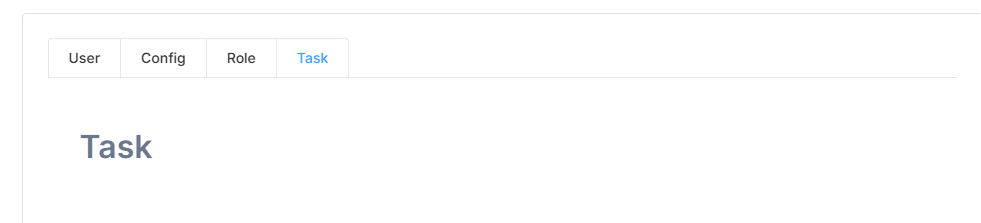
1、el-tabs标签页官方提供了三种展示类型

type类型不设置时为默认样式,type类型设置为card时为不带边框的卡片样式,type类型为border-card时为带边框的卡片样式,
<template>
<el-tabs
v-model="activeName"
type="card"
@tab-click="handleClick"
@change="changeTab"
>
<el-tab-pane label="User" name="first">User</el-tab-pane>
<el-tab-pane label="Config" name="second">Config</el-tab-pane>
<el-tab-pane label="Role" name="third">Role</el-tab-pane>
<el-tab-pane label="Task" name="fourth">Task</el-tab-pane>
</el-tabs>
</template>
2、标签位置的设置
可以通过 tab-position 设置标签的位置,标签一共有四个方向的设置 tabPosition="left|right|top|bottom",标签页自动填充到所在容器的四个位置
<template>
<el-tabs
v-model="activeName"
type="card"
tab-position="left"
@tab-click="handleClick"
@change="changeTab"
>
<el-tab-pane label="User" name="first">User</el-tab-pane>
<el-tab-pane label="Config" name="second">Config</el-tab-pane>
<el-tab-pane label="Role" name="third">Role</el-tab-pane>
<el-tab-pane label="Task" name="fourth">Task</el-tab-pane>
</el-tabs>
</template>
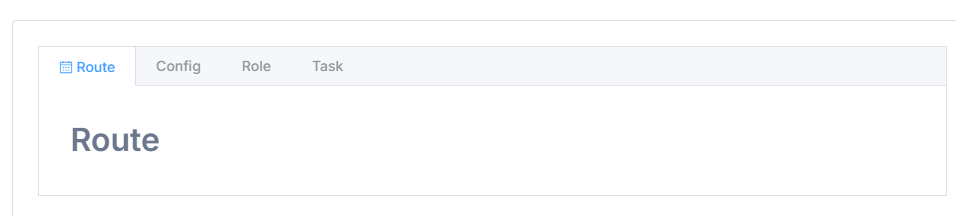
3、自定义标签页的内容
(1)可以通过具名插槽来实现自定义标签页的内容

<template>
<el-tabs type="border-card" class="demo-tabs">
<el-tab-pane>
<template #label>
<span class="custom-tabs-label">
<el-icon><calendar /></el-icon>
<span>Route</span>
</span>
</template>
Route
</el-tab-pane>
<el-tab-pane label="Config">Config</el-tab-pane>
<el-tab-pane label="Role">Role</el-tab-pane>
<el-tab-pane label="Task">Task</el-tab-pane>
</el-tabs>
</template>
<script lang="ts" setup>
import { Calendar } from '@element-plus/icons-vue'
</script>
<style>
.demo-tabs > .el-tabs__content {
padding: 32px;
color: #6b778c;
font-size: 32px;
font-weight: 600;
}
.demo-tabs .custom-tabs-label .el-icon {
vertical-align: middle;
}
.demo-tabs .custom-tabs-label span {
vertical-align: middle;
margin-left: 4px;
}
</style>
(2)或者是标签页里面填充其他控件,比如form表单等
<template>
<div class="busOrderInfo-container">
<el-dialog v-model="isShowDialog">
<el-tabs v-model="state.selectedTabName" class="button-tab" @tab-change="tabHandleChange">
<el-tab-pane label="订单信息">
<el-form :model="ruleForm" ref="ruleFormRef" size="default" label-position="left" label-width="120px">
</el-form>
</el-tab-pane>
<el-tab-pane label="空运订舱">
</el-tab-pane>
<el-tab-pane label="空运订舱货物信息">
</el-tab-pane>
<el-tab-pane label="报关信息">
</el-tab-pane>
<el-tab-pane label="上传附件">
</el-tab-pane>
</el-tabs>
</el-dialog>
</div>
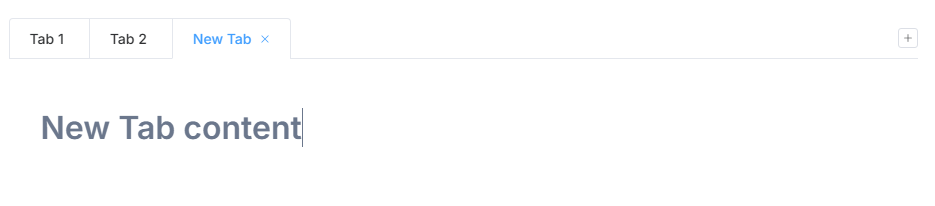
</template>4、动态增减标签页
增减标签页按钮只能在选项卡样式的标签页下使用

<template>
<el-tabs
v-model="editableTabsValue"
type="card"
editable
class="demo-tabs"
@edit="handleTabsEdit"
>
<!-- 控件内对数组进行for循环动态分配控件个数 -->
<el-tab-pane
v-for="item in editableTabs"
:key="item.name"
:label="item.title"
:name="item.name"
>
<!-- 此处使用插槽记录并显示当前标签页的顺序 -->
{{ item.content }}
</el-tab-pane>
</el-tabs>
</template>
<script lang="ts" setup>
import { ref } from 'vue'
import type { TabPaneName } from 'element-plus'
let tabIndex = 2
const editableTabsValue = ref('2')
const editableTabs = ref([
{
title: 'Tab 1',
name: '1',
content: 'Tab 1 content',
},
{
title: 'Tab 2',
name: '2',
content: 'Tab 2 content',
},
])
const handleTabsEdit = (
targetName: TabPaneName | undefined,
action: 'remove' | 'add'
) => {
if (action === 'add') {
const newTabName = `${++tabIndex}`
editableTabs.value.push({
title: 'New Tab',
name: newTabName,
content: 'New Tab content',
})
editableTabsValue.value = newTabName
} else if (action === 'remove') {
const tabs = editableTabs.value
let activeName = editableTabsValue.value
if (activeName === targetName) {
tabs.forEach((tab, index) => {
if (tab.name === targetName) {
const nextTab = tabs[index + 1] || tabs[index - 1]
if (nextTab) {
activeName = nextTab.name
}
}
})
}
editableTabsValue.value = activeName
editableTabs.value = tabs.filter((tab) => tab.name !== targetName)
}
}
</script>
<style>
.demo-tabs > .el-tabs__content {
padding: 32px;
color: #6b778c;
font-size: 32px;
font-weight: 600;
}
</style>
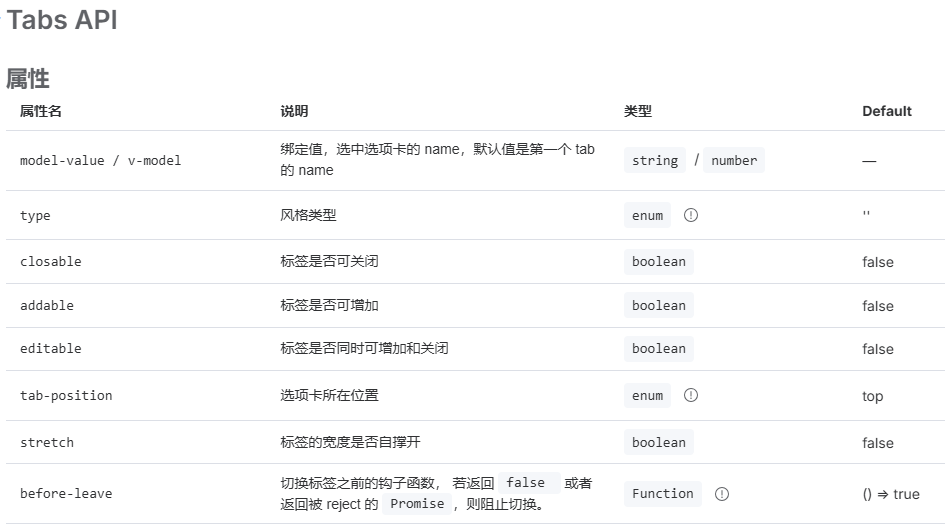
5、Tabs API(父级元素API)与Tab-pane API(子元素API)官方介绍